Wordpress mit nginx und php-fpm installieren
Hier zeige ich euch wie ihr Wordpress als Docker Container mit nginx und php-fpm einrichtet.
Vorausgesetzt ihr habt bereits Traefik, wie hier beschrieben, am laufen.
Inhalt
1. Verzeichnisse anlegen
Zuerst legen wir uns einige Verzeichnisse und Dateien an, welche wir im Verlauf dieser Anleitung brauchen werden.
mkdir wp-fpm-stack
mkdir wp-fpm-stack/wordpress
mkdir wp-fpm-stack/db
touch wp-fpm-stack/docker-compose.yml
touch wp-fpm-stack/wordpress.ini
touch wp-fpm-stack/nginx.conf2. docker-compose.yml
Wir bearbeiten die docker-compose.yml, ob mit vi, vim oder nano bleibt wieder euch überlassen.
version: '3'
services:
nginx-wp-fpm:
image: nginx
container_name: nginx-wp-fpm
hostname: example.com
restart: unless-stopped
volumes:
- ./nginx.conf:/etc/nginx/conf.d/nginx.conf:ro
- ./wordpress:/var/www/html
links:
- wp-php-fpm
networks:
- default
- proxy
labels:
- "traefik.enable=true"
- "traefik.http.routers.nginx-wp-fpm.entrypoints=http"
- "traefik.http.routers.nginx-wp-fpm.rule=Host(`example.com`,`www.example.com`)" ##Domains anpassen##
- "traefik.http.middlewares.nginx-wp-fpm-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.nginx-wp-fpm.middlewares=nginx-wp-fpm-https-redirect"
- "traefik.http.routers.nginx-wp-fpm-secure.entrypoints=https"
- "traefik.http.routers.nginx-wp-fpm-secure.rule=Host(`example.com`,`www.example.com`)" ##Domains anpassen##
- "traefik.http.routers.nginx-wp-fpm-secure.tls=true"
- "traefik.http.routers.nginx-wp-fpm-secure.tls.certresolver=http"
- "traefik.http.routers.nginx-wp-fpm-secure.service=nginx-wp-fpm"
- "traefik.http.services.nginx-wp-fpm.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.nginx-wp-fpm-secure.middlewares=nginx-wp-redirect,secHeaders@file"
- "traefik.backend=nginx"
- "traefik.frontend.rule=Host:example.com" ##Domain anpassen##
#301 Weiterleitung auf example.com wenn www.example.com aufgrufen wird --> ##Domains anpassen##
- "traefik.http.middlewares.nginx-wp-redirect.redirectregex.regex=^https://(www.)?(example.com)/(.+)?"
- "traefik.http.middlewares.nginx-wp-redirect.redirectregex.replacement=https://example.com/$${3}"
- "traefik.http.middlewares.nginx-wp-redirect.redirectregex.permanent=true"
wp-php-fpm:
image: wordpress:fpm
container_name: wp-php-fpm
restart: unless-stopped
depends_on:
- wp-fpm-db
environment:
WORDPRESS_DB_HOST: wp-fpm-db
WORDPRESS_DB_USER: user ## Hier Benutzer eingeben ##
WORDPRESS_DB_PASSWORD: password ## Hier Passwort eingeben ##
WORDPRESS_DB_NAME: wordpress
volumes:
- ./wordpress:/var/www/html
- ./wordpress.ini:/usr/local/etc/php/conf.d/wordpress.ini
networks:
- default
labels:
- "traefik.enable=false"
wp-fpm-db:
image: mariadb
container_name: wp-fpm-db
command: --transaction-isolation=READ-COMMITTED --log-bin=ROW
restart: unless-stopped
volumes:
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
- ./db:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=password #SQL root Passwort eingeben
- MYSQL_PASSWORD=password #SQL Benutzer Passwort eingeben
- MYSQL_DATABASE=wordpress #Datenbank Name
- MYSQL_USER=user #SQL Nutzername
- MYSQL_INITDB_SKIP_TZINFO=1
networks:
- default
phpmyadmin-wp:
image: phpmyadmin/phpmyadmin
container_name: phpmyadmin-wp
environment:
PMA_ARBITRARY: 1
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.phpmyadmin-wp.entrypoints=http"
- "traefik.http.routers.phpmyadmin-wp.rule=Host(`phpmyadmin-wp.example.com`)" ##Domain anpassen##
- "traefik.http.middlewares.phpmyadmin-wp-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.phpmyadmin-wp.middlewares=phpmyadmin-wp-https-redirect"
- "traefik.http.routers.phpmyadmin-wp-secure.entrypoints=https"
- "traefik.http.routers.phpmyadmin-wp-secure.rule=Host(`phpmyadmin-wp.example.com`)" ##Domain anpassen##
- "traefik.http.routers.phpmyadmin-wp-secure.tls=true"
- "traefik.http.routers.phpmyadmin-wp-secure.tls.certresolver=http"
- "traefik.http.routers.phpmyadmin-wp-secure.service=phpmyadmin-wp"
- "traefik.http.services.phpmyadmin-wp.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.phpmyadmin-wp-secure.middlewares=secHeaders@file"
networks:
- proxy
- default
networks:
proxy:
external: trueAn den Stellen im Code wo die Kommentare sind müsst ihr noch eure Domain anpassen.
Und bei der Konfiguration für die Datenbank müsst ihr User und Passwort ändern, sonst heißt der Datenbank-Benutzer "user" und das Passwort ist dann "password".
3. wordpress.ini
Die Datei "wordpress.ini" ist unsere eigene "php.ini" in der wir die Standard Werte aus dem Image überschreiben können. Das Memory Limit ist im Standard z.B. nur auf 256 MB eingestellt. Ihr könnt die Werte so anpassen wie es euch am besten passt.
file_uploads = On
memory_limit = 1024M
upload_max_filesize = 512M
post_max_size = 512M
max_execution_time = 300
max_input_time = 1000
max_input_vars = 30004. nginx.conf
Nginx ist unser Webserver, welcher die Seite ausliefert. Der "wordpress:fpm" Container ist nur rein für php zuständig. Nun brauchen wir also eine Konfiguration für nginx um diesem zu sagen wie er php Dateien behandeln soll.
Wir bearbeiten die Datei nginx.conf.
server {
##HIER EURE DOMAIN ANGEBEN##
server_name example.com;
root /var/www/html;
index index.php;
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location / {
# This is cool because no php is touched for static content.
# include the "?$args" part so non-default permalinks doesn't break when using query string
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
#NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
include fastcgi_params;
fastcgi_intercept_errors on;
###HIER DEN PHP-FPM CONTAINER ANGEBEN##
fastcgi_pass wp-php-fpm:9000;
#The following parameter can be also included in fastcgi_params file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}5. Start der Container
Nachdem nun alles fertig konfiguriert ist können wir unsere Container starten.
Dafür geben wir folgenden Befehl ein ...
docker-compose up -d ##Wenn ihr im Verzeichnis wp-fpm-stack befindet, wenn nicht dann##
docker-compose -f ~/wp-fpm-stack/docker-compose.yml up -d6. Installation von Wordpress
Nun können wir Wordpress installieren. Dazu geben wir unsere Domain "example.com" im Browser ein. Wir werden direkt zur Installation geführt.
Gebt eure Sprache an und klickt auf "Fortfahren"

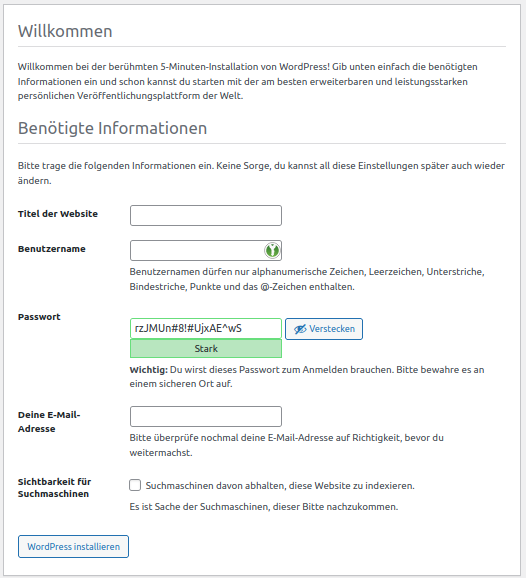
Jetzt gebt ihr den Titel eurer Webseite, einen Benutzernamen, Passwort und eure E-Mail Adresse ein und klickt auf "WordPress installieren"

Wenn alles installiert ist erhaltet ihr folgende Meldung:

Klickt auf "Anmelden".
Anschließend werden ihr auf den Login zum Wordpress Backend weitergeleitet. Hier könnt ihr euch jetzt einloggen und mit der Erstellung eurer Seite beginnen.

Viel Spaß mit Wordpress ...
